.png) |
| 필자의 ComfyUI 셋팅(상남자라 LoRA, I2I는 안쓴다) |
필자는 얼마전에 ComfyUI를 세팅하고 생성해봤다.
근데... 개좋다... 1년이 넘는 시간동안 Automatic1111의 UI를 써왔지만, 대충 그림 뽑아보는건 ComfyUI 쪽이 나은거 같다. 근데 많은 분들이 ComfyUI 세팅을 어려워해서 그냥 기존에 사용하던 Automatic1111을 그대로 쓰거나 novelAI같은 웹서비스로 넘어가는거 같다.
근데 Animagine XL3.0이 나오고 Automatic1111에 버그가 있다는 것이 몇몇개 밝혀지면서(패치됬나?) ComfyUI라는 것에 관심을 갖는 분도 있을 것이다.
그래서 준비했다. ComfyUI를 Automatic1111에 최대한 비슷하게 세팅하는법.
이 세팅을 그대로 따라하면 생성한 파라미터가 이미지 파일에 저장된다.
그럼 꿀뷰나, Automatic1111 webUI에서 파라미터를 확인하는 것이 가능하다.
(단, Automatic1111에서 같은 파라미터로 생성해도 같은 결과가 나오진 않는다)
.png) |
| 꿀뷰로 본 생성 파라미터 |
 |
| A1111 UI로 본 파라미터 |
고럼 이제 실제 ComfyUI를 세팅해보자.
물론 설치는 해놓았을 것이라 본다!
.png) |
| ComfyUI 초기화면(필자는 ComfyUI-Custom-Scripts를 설치해놔서 조금 다를 수도 있다.) |
초기화면을 보면 실제 세팅할 수 있는 것들이 별로 없다.. 눈에 보이는 네모박스들은 '노드'(node)라고 부르는데 여기서 모델을 고르고 파라미터를 세팅하고 프롬프트를 입력한다.
각 노드들은 입력과 출력이 존재하여 노드내에서 값을 세팅하거나 입력값을 받아서 처리한다.
입력과 출력을 마우스로 잘 이어주어야한다....(사실 이게 가장 귀찮음)
KSampler라는 노드에선 model과 positive, negative 프롬프트, latent_image를 입력으로 받아서 Latent를 출력해준다. 그리고 seed~denoise는 KSampler에서 세팅가능한 파라미터이다.
참고로, 모든 파라미터는 입력부로 변환이 가능하다. 나중에 그렇게 세팅할 것이니 미리 알아두자.
그럼 이제 기본 노드들에 어떤게 있는지 확인해보자
- Load Checkpoint: 스테이블 디퓨전 모델을 선택한다
- Clip Text Encode: 프롬프트를 입력한다. (여기까진 positive, negative구분이 없다)
- Empty Latent Image: 비어있는 Latent 이미지를 생성한다. 이미지의 크기, 배치를 조정할 수 있다.
- KSampler: 이미지를 샘플링한다. 즉, 이 노드에서 스테이블 디퓨전이 이미지를 생성한다. (사실은 Latent를 샘플링한다.)
- Vae Decode: Latent를 이미지화 한다.
- Save Image: 이미지를 저장한다.
위 노드들이 기본적으로 있어야 스테이블 디퓨전을 이용해 그림을 만들 수 있다. 그리고 입력과 출력을 잘 이어주어야한다.
자 그럼 그림을 그려보자. Queue Prompt를 누르면 그림이 그려진다.
와 짝짝짝. 생성된 그림은 comfyUI-Output 폴더에 들어간다.
ComfyUI-Manager 설치하기
근데 익스텐션과 스크립트는 어떻게 쓰나요?
설치는 간단하다.
comfyUI\custom_nodes 폴더에다가
를 입력해주면 된다. (이쯤되면 git은 다들 깔려있죠?)
필자는 E드라이브에 ComfyUI를 설치했기에 E:\ComfyUI\custom_nodes에서 cmd를 치고 git clone 어쩌고를 타이핑했다(사실 복붙했다).
 |
| 반드시 custom_nodes에 설치해야된다! 꼭 확인하길 바람! |
그럼 manager가 설치되고 comfyUI를 껐다 키면 매니저가 있다.
이걸 누르고 Install Custom Nodes를 누르면 커스텀 노드(익스텐션)을 '딸깍'하여 설치할 수 있다!
필자는 참고로 이 UI 디자인 보고 끌 뻔했다(너무 구리다)
그럼 이제 본격적으로 필자가 생각하는 필수 커스텀 노드들을 설치해보자.
필자는 참고로 엄청 대단한 그림을 생성하지 않는다. 그냥 대충 파라미터 설정하고 프롬프트 써갈겨서 '딸깍' 한다.
대단한 커스텀노드(익스텐션)은 안쓰고 그냥 태그 자동완성, 파라미터와 함께 그림 저장, 다이나믹 프롬프트(와일드카드)정도만 사용한다. 반대로 말하면 이정도는 설치해야 A1111기본세팅과 동일하다는 거다. 심지어 필자는 로라도 안쓴다. 근데도 이정도를 설치해야한다. (왜 귀찮은지 알겠죠?)
ID Author Name
59 pythongosssss pythongosssss/ComfyUI-Custom-Scripts
119 adieyal DynamicPrompts Custom Nodes
216 receyuki comfyui-prompt-reader-node
303 GTSuya-Studio ComfyUI-GTSuya-Nodes
446 alexopus ComfyUI Image Saver
위 커스텀 노드를 설치해주자. 우측상단에 검색 기능이 있지만 놀랍게도 ID 검색이 안되니 Author이나 Name을 잘 검색해주면 된다. 이름이 비슷한 커스텀 노드가 굉장히 많으니 ID를 잘 확인하는 것이 좋다.
설치하고 나면 comfyUI를 껐다 키고 이제 본격적으로 세팅을 해보자.
진짜 ComfyUI 세팅하기(ImageSaver만)
 |
| 세팅 언제 다하나....싶지만 이게 필자의 기본세팅이다. |
그럼 진짜 시작한다. 먼저 이미지를 파라미터와 함께 저장하기 위해 Image Saver 커스텀 노드를 추가해주자.
빈공간에 우클릭하면 커스텀 노드를 추가 할 수 있다.
.png) |
| Add Node->ImageSaver->Image Saver |
그러고 나면 Image Saver 노드가 만들어진다.
오? 근데 노드에 입력해야할 것이 굉장히 많다. 물론 우리가 입력할게 아니고 다른 노드에서 입력을 받아와야한다. 노드를 우클릭하고 Covert "파라미터 이름" to input을 누르면 입력단으로 바뀐다.
.png)
빨간 박스 친건 다 입력받도록 하자.
.png) |
| Image Saver 노드 최종체 |
그럼 이제 여러 파라미터를 입력받는 노드가 되었다. 이제 저 입력단에 파라미터들을 한땀 한땀 이어주어야한다. 그런데 어떤걸 이어야할까?
사실 이어야할 노드들도 만들어 주어야한다. Image Saver의 다른 노드들도 만들어주자.
ImageSaver-utils에 가면 더 많은 노드들이 있다.
생성한 노드의 출력을 Image Saver 입력부에 잘 이어주자
위와 같이 만들어주는 것이 1차 목표이다.
각 노드들이 하는 역할
글 다쓰고 알았는데 Positive랑 Negative랑 반대로 이어져있다. 독자분들은 잘 이어주길 바란다....
ImageSaver는 다 만들었는가? 이제 절반 성공했다. 지금 한 작업은 이미지를 생성했을때 설정한 파라미터 값을 ImageSaver 노드에 넘겨주도록 한 것이다. 아직 그림을 생성하는 노드를 추가하지 않았다.
그럼 이제 이미지를 생성하도록 노드를 추가해보자.
진짜 진짜 ComfyUI 세팅하기(나머지)
1. Latent 노드
스테이블 디퓨전은 Latent라는 것을 입력으로 받는다. 그러니까 노드로 만들어주어야한다.
만들어주자.
.png) |
| Add Node -> latent -> Empty Latent Image 클릭 |
Empty Latent Image에서 가로길이(width), 세로길이(height), 배치사이즈(batch_size)를 설정할 수 있는데 우린 이미 width, height가 출력되는 노드를 Image Saver에서 이어줬다.
이 Empty Latent Image라는 노드에도 이어주도록 하자. 이어주기전에 Empty Latent Image에 우클릭하여 width와 height를 입력부로 옮겨주는 것을 잊지 말자.
.png) |
| 우클릭 후 width와 height를 input으로 바꾸기 |
.png) |
| 아까 Image Saver의 width와 height에 이어주었던 것을 이번엔 Empty Latent Image로 또 한번 잘이어주자 |
2. 샘플러 설정하기
빈 Latent이미지는 생성했다. 이제 이미지를 만드는 샘플러를 설정할 차례이다.
Add Node - sampling - KSampler 에서 KSampler노드를 만들 수 있다.
그리고 아래 처럼 입력부로 만들어서 잘 이어주자.
-1.png) |
눈 아프다. ㅠㅠ
|
현재 KSampler에 이어주야하는것은
- MODEL - model
- FLOAT - cfg
- INT - seed
- INT - steps
- sampler_name - sampler_name
- scheduler - scheduler
이다.
denoise는 Hires.fix나 Img2Img에 이용하므로 지금은 설정할 필요가 없다.
3. 프롬프트 설정하기(CLIP 인코더)
KSampler에 positive와 negative에 비어있다. 이 둘은 postive 프롬프트와 negative 프롬프트이다. 마저 설정해주자.
Add Node - conditioning - CLIP Text Encode (Prompt)에서 CLIP 인코더 노드를 생성할 수 있다.
참고로, postive 하나 negative 하나 총 두개를 만들어 주어야 한다.
.png) |
| 요놈을 두개 만들어주자. |
.png) |
| text를 입력부로 만들고 노드를 이어주자 |
CLIP은
CheckPoint Loader with Name 이라는 노드에서 이어준다.
positive와 negative 모두 kSampler로 다 이어주면 kSampler 입력부는 모두 끝났다.
이제 최종장이다.
3. 이미지 출력하기
이제 남은 작업은 KSampler에서 나온 Latent를 이미지화 하는 것이다.
Add Node - latent - VAE Decode에서 VAE Decode 노드를 만들고 KSampler와 이어주자.
.png) |
| LATENT와 samples를 이어준다. |
.png) |
| VAE와 IMAGE도 마저 이어주자. |
나머지 vae는
CheckPoint Loader with Name에서 IMAGE는 Image Saver와 이어준다.
이제 모든 준비가 끝났다.
파라미터와 프롬프트만 세팅해주고 이미지를 생성해보자.
세팅 끝! 이미지 생성하기
대충 positive 프롬프트, negative 프롬프트, steps만 지정해주었다. 나머지는 취향껏 조절하면 된다.
Queue prompt를 누르면 이제 그림 생성이 시작된다.
.png) |
짠!
|
이미지가 생성됬다.
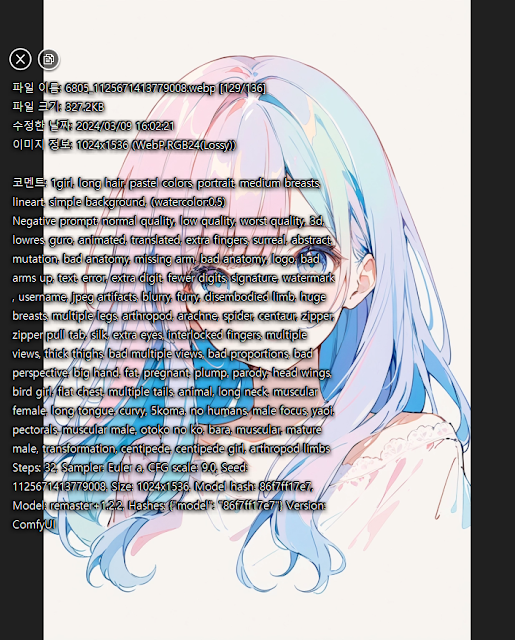
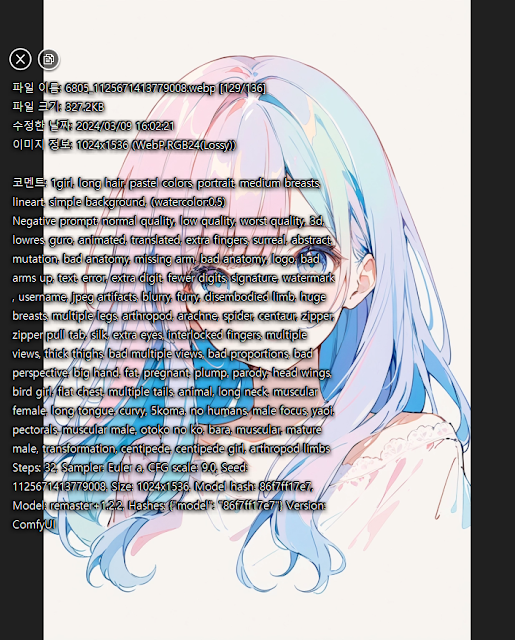
생성된 이미지는 output폴더에 저장된다. 이미지를 automatic1111로 확인해보면 다음과 같이 생성 파라미터가 잘 저장되있는 것을 확인 할 수 있다.
.png) |
파라미터가 잘 나온다! 근데 Positive랑 Negative가 반대로 되있다!
잘못 이으면 이렇게 된다! |
이미지는 png가 기본세팅이라 png로 저장될텐데 Image Saver 노드에서 바꿔주면 된다.
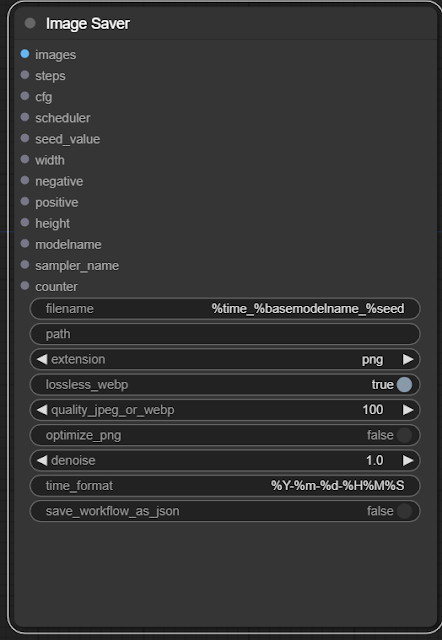
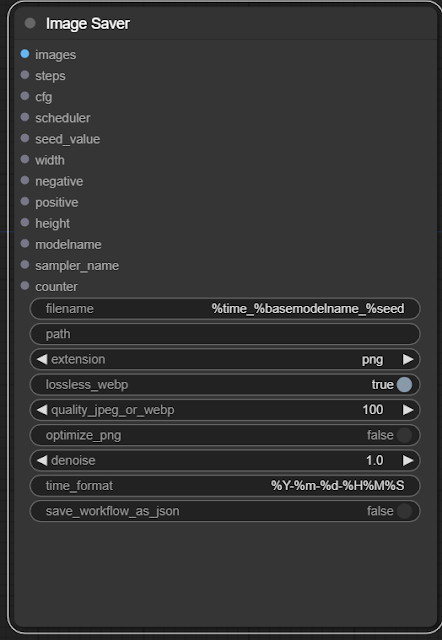
필자는 다음과 같이 세팅해서 사용중이다. 취향껏 설정하기 바란다.
필자는 wepb로 저장하며 webp 퀄리티는 100으로 한다. lossless로 하면 무손실 압축을 사용하기에 이미지 품질에 손실이 없지만 파일 크기가 증가하므로 false로 설정하였다. 어쩌피 육안으로 확인이 불가능하다.
filename 은 %counter_%seed로 설정했는데 이러면 파일 이름이 "카운트_시드.webp"로 저장된다. 카운터는 몇번째 생성됫는지를 의미한다.
path는 %date\%basemodelname로 폴더가 날짜와 모델별로 생성된다. 참고만하고 실제 셋팅은 취향껏 설정 바란다.
그럼 이번 팁은 여기서 끝
앞으로 갈길이 멀다......
PS.
Queue prompt위에 그림 아이콘을 클릭하면 생성한 그림이 기록된다.
.png)
.png)

.png)









.png)
.png)
.png)
.png)
.png)
.png)
.png)
%20-%20%EB%B3%B5%EC%82%AC%EB%B3%B8.png)
.png)
.png)
.png)
-1.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)



댓글
댓글 쓰기